找到
132
篇与
admin
相关的结果
- 第 26 页
-
 卫兰 一片式休闲直筒阔腿裤xs-4xl 小红书和抖音问的比较多都是这款 有A4和PLT格式 需要的去下载 一、材料选择 面料推荐:优先选用垂感强的面料(如亚麻、真丝弹力缎、醋酸材质)提升直筒廓形效果;秋冬可选丝绒或牛奶绒材质 辅料准备:3cm宽松紧带(用于连腰设计)、缝纫线配色需与面料一致 二、裁剪要点 纸样制作: 采用前后片无侧缝连裁形式,通过裤中线对折完成立体裁剪 臀围放松量建议控制在6cm左右,紧臀围测量后按公式:成品臀围=净臀围+6cm计算 关键尺寸: 立裆深26-28cm(可根据体型微调) 裤长=腰到脚踝长度+5cm折边量 脚口宽度35-45cm(直筒裤保持上下同宽) 三、缝制工艺 基础工序: 缝合内侧缝线 处理前后裆弧线 折边处理脚口 穿入松紧带完成连腰制作 特殊处理: 若面料易脱线需锁边处理 腰头建议双层折叠增强耐用性 脚口可采用隐形卷边提升精致度 四、版型优化技巧 臀部较丰满者可增加后裆倾斜度 小个子建议选择九分长度(裤长减少10-15cm) 腰臀差较大时可通过侧省调节版型 臀围放松量计算公式示例(单位:cm) 该版型优势在于: 四道缝合工序极简操作(内侧缝/裆部/脚口/腰头) 无侧缝设计规避拼接线扭曲问题 松紧腰头适配多种腰围尺寸 1177一片式休闲直筒阔腿裤.png图片 maaidnfn.png图片 maaidz68.png图片 maaiezzn.png图片 下载纸样 下载地址:https://pan.quark.cn/s/da48cfd6d0ca 提取码:
卫兰 一片式休闲直筒阔腿裤xs-4xl 小红书和抖音问的比较多都是这款 有A4和PLT格式 需要的去下载 一、材料选择 面料推荐:优先选用垂感强的面料(如亚麻、真丝弹力缎、醋酸材质)提升直筒廓形效果;秋冬可选丝绒或牛奶绒材质 辅料准备:3cm宽松紧带(用于连腰设计)、缝纫线配色需与面料一致 二、裁剪要点 纸样制作: 采用前后片无侧缝连裁形式,通过裤中线对折完成立体裁剪 臀围放松量建议控制在6cm左右,紧臀围测量后按公式:成品臀围=净臀围+6cm计算 关键尺寸: 立裆深26-28cm(可根据体型微调) 裤长=腰到脚踝长度+5cm折边量 脚口宽度35-45cm(直筒裤保持上下同宽) 三、缝制工艺 基础工序: 缝合内侧缝线 处理前后裆弧线 折边处理脚口 穿入松紧带完成连腰制作 特殊处理: 若面料易脱线需锁边处理 腰头建议双层折叠增强耐用性 脚口可采用隐形卷边提升精致度 四、版型优化技巧 臀部较丰满者可增加后裆倾斜度 小个子建议选择九分长度(裤长减少10-15cm) 腰臀差较大时可通过侧省调节版型 臀围放松量计算公式示例(单位:cm) 该版型优势在于: 四道缝合工序极简操作(内侧缝/裆部/脚口/腰头) 无侧缝设计规避拼接线扭曲问题 松紧腰头适配多种腰围尺寸 1177一片式休闲直筒阔腿裤.png图片 maaidnfn.png图片 maaidz68.png图片 maaiezzn.png图片 下载纸样 下载地址:https://pan.quark.cn/s/da48cfd6d0ca 提取码: -
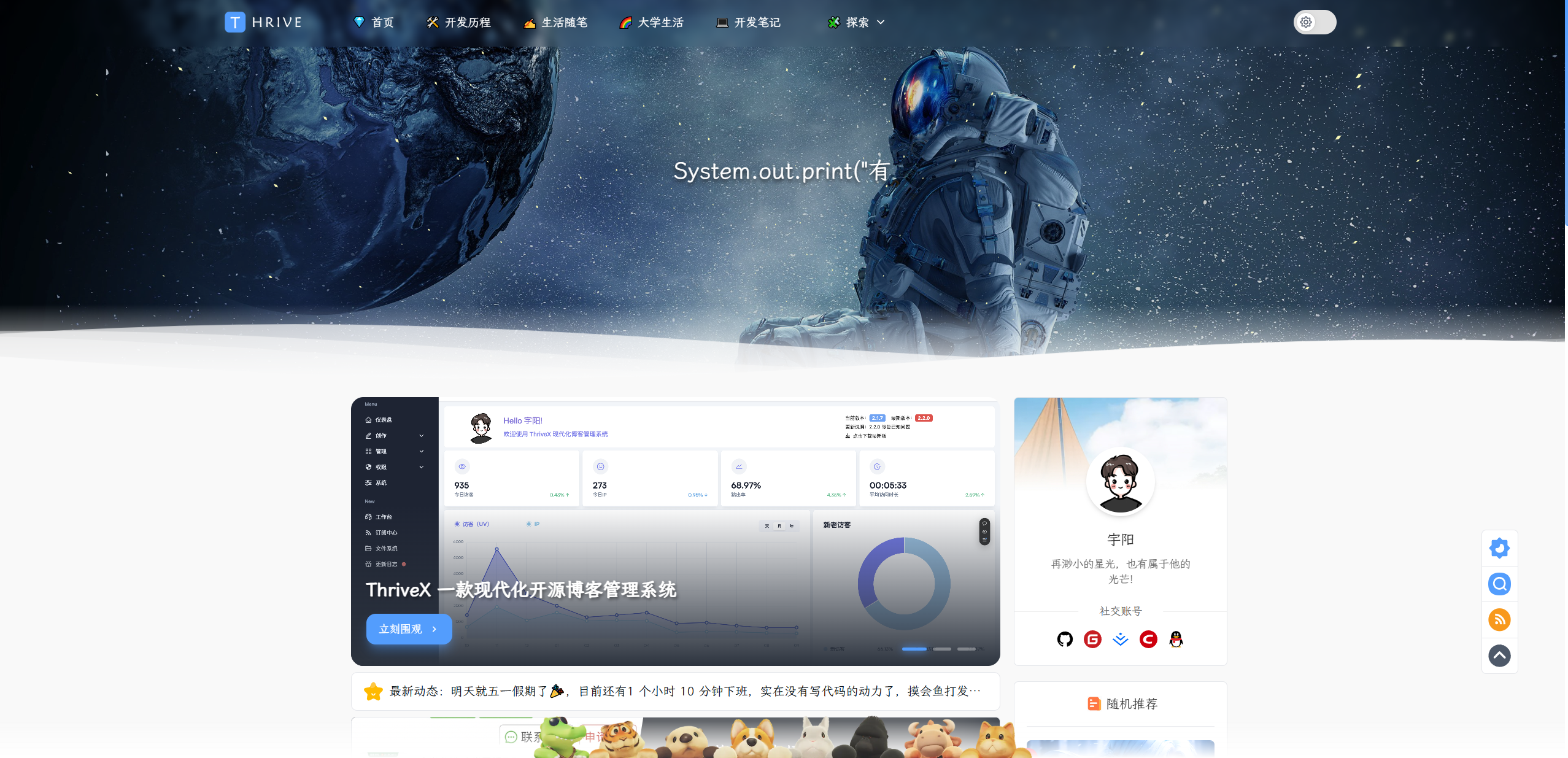
 用1panel搭建ThriveX博客完整版 前言 在搭建本博客之前,测试过几款不错的开源博客,其中ThriveX确实是相当不错, 奈何非PHP程序,搭建流程非传统流程,作者虽然也发布了教程,不过小白还是不容易懂,所以写一个1panel图文搭建过程 此博客分为 后端(api) 前端(blog)后端(admin) 作者官方: https://thrivex.liuyuyang.net/ 主题演示 :https://liuyuyang.net/ github:程序地址 作者教程:教程地址 后端(api) 需要先搭建后端 首先去下载后端:下载地址 下载新的blog.jar包 下载blogjar.jpg图片 安装相关环境 安装mysql 8.0以上 安装OpenResty 环境.png图片 数据库 下载数据库:下载地址 下载数据库.jpg图片 导入数据库 选择数据库-MySQL-创建数据库-导入备份-选择下载上传-恢复 数据库.png图片 上传后端 在文件管理找一个或者新建一个文件,把下载的后端文件上传 api文件位置.png图片 添加后端运行 运行环境-java-创造运行环境 选择JAVA 1.8 选择上传后端文件目录 填写启动代码 端口填写9003 PORT=自定义项目端口号 DB_INFO=数据库信息 DB_USERNAME=数据库用户名,一般root DB_PASSWORD=数据库密码 EMAIL_HOST=邮箱服务器 EMAIL_PORT=邮箱服务器端口 EMAIL_USERNAME=邮箱用户名 EMAIL_PASSWORD=邮箱授权码(不是邮箱密码) DOMAIN=你的域名(三端需要是同一个顶级域名)示例: java -jar blog.jar --PORT=9003 --DB_INFO=mysql:3306/blog --DB_USERNAME=blog --DB_PASSWORD=123123 --EMAIL_HOST=smtp.qq.com --EMAIL_PORT=465 --EMAIL_USERNAME=3311118881@qq.com --EMAIL_PASSWORD=abcdefg --DOMAIN=https://*.liuyuyang.net 后端.png图片 添加域名网址 添加api运行.png图片 访问域名 显示hello thrivrX 证明成功 访问api运行.png图片 前端(blog) 下载前端程序:下载地址 前端下载.png图片 使用Visual Studio Code编译 前端使用的Nextjs文件过大需要编译才可以 本地环境:Nodejs18+ 2.打开文件选择.env 填写api地址 3.写完记得保存! 4.运行npm i 安装环境 5.运行npm run build编译程序 编译前端.png图片 6.上传编译出来的.next , package , package-lock 打包上传 前端打包上传.png图片 7.创建一个放置前端文件把文件放进去 上传前端.png图片 8.创建前端网站 选择Nodejs 20 选择上传的目录 启动命令 选择start 【 next start -p 9001 】 端口写9001 添加前端网站.png图片 9.添加域名网址 网站-创建-运行环境 创建后访问 添加前端网址.png图片 访问域名 qd.jpg图片 控制(admin) 使用Visual Studio Code编译 编译程序npm i ,npm run build 打包编译dist QQ20250420-104647.png图片 4.创建后端网站 网站-创建-静态网站-输入域名创建完成,点击文件进入 把打包好的dist文件上传 控制端文件的.jpg图片 访问后台网址 admin.jpg图片 如有问题可以留言
用1panel搭建ThriveX博客完整版 前言 在搭建本博客之前,测试过几款不错的开源博客,其中ThriveX确实是相当不错, 奈何非PHP程序,搭建流程非传统流程,作者虽然也发布了教程,不过小白还是不容易懂,所以写一个1panel图文搭建过程 此博客分为 后端(api) 前端(blog)后端(admin) 作者官方: https://thrivex.liuyuyang.net/ 主题演示 :https://liuyuyang.net/ github:程序地址 作者教程:教程地址 后端(api) 需要先搭建后端 首先去下载后端:下载地址 下载新的blog.jar包 下载blogjar.jpg图片 安装相关环境 安装mysql 8.0以上 安装OpenResty 环境.png图片 数据库 下载数据库:下载地址 下载数据库.jpg图片 导入数据库 选择数据库-MySQL-创建数据库-导入备份-选择下载上传-恢复 数据库.png图片 上传后端 在文件管理找一个或者新建一个文件,把下载的后端文件上传 api文件位置.png图片 添加后端运行 运行环境-java-创造运行环境 选择JAVA 1.8 选择上传后端文件目录 填写启动代码 端口填写9003 PORT=自定义项目端口号 DB_INFO=数据库信息 DB_USERNAME=数据库用户名,一般root DB_PASSWORD=数据库密码 EMAIL_HOST=邮箱服务器 EMAIL_PORT=邮箱服务器端口 EMAIL_USERNAME=邮箱用户名 EMAIL_PASSWORD=邮箱授权码(不是邮箱密码) DOMAIN=你的域名(三端需要是同一个顶级域名)示例: java -jar blog.jar --PORT=9003 --DB_INFO=mysql:3306/blog --DB_USERNAME=blog --DB_PASSWORD=123123 --EMAIL_HOST=smtp.qq.com --EMAIL_PORT=465 --EMAIL_USERNAME=3311118881@qq.com --EMAIL_PASSWORD=abcdefg --DOMAIN=https://*.liuyuyang.net 后端.png图片 添加域名网址 添加api运行.png图片 访问域名 显示hello thrivrX 证明成功 访问api运行.png图片 前端(blog) 下载前端程序:下载地址 前端下载.png图片 使用Visual Studio Code编译 前端使用的Nextjs文件过大需要编译才可以 本地环境:Nodejs18+ 2.打开文件选择.env 填写api地址 3.写完记得保存! 4.运行npm i 安装环境 5.运行npm run build编译程序 编译前端.png图片 6.上传编译出来的.next , package , package-lock 打包上传 前端打包上传.png图片 7.创建一个放置前端文件把文件放进去 上传前端.png图片 8.创建前端网站 选择Nodejs 20 选择上传的目录 启动命令 选择start 【 next start -p 9001 】 端口写9001 添加前端网站.png图片 9.添加域名网址 网站-创建-运行环境 创建后访问 添加前端网址.png图片 访问域名 qd.jpg图片 控制(admin) 使用Visual Studio Code编译 编译程序npm i ,npm run build 打包编译dist QQ20250420-104647.png图片 4.创建后端网站 网站-创建-静态网站-输入域名创建完成,点击文件进入 把打包好的dist文件上传 控制端文件的.jpg图片 访问后台网址 admin.jpg图片 如有问题可以留言