分类
排序
CLO3D.Standalone.2025.0.148.54218
CLO Standalone 是一款专注于三维服装设计的工具,支持快速可视化设计、虚拟采样及远程协作,显著缩短产品上市周期。其核心功能包括:精准模拟面料物理特性及服装3D效果;支持多层复杂结构设...
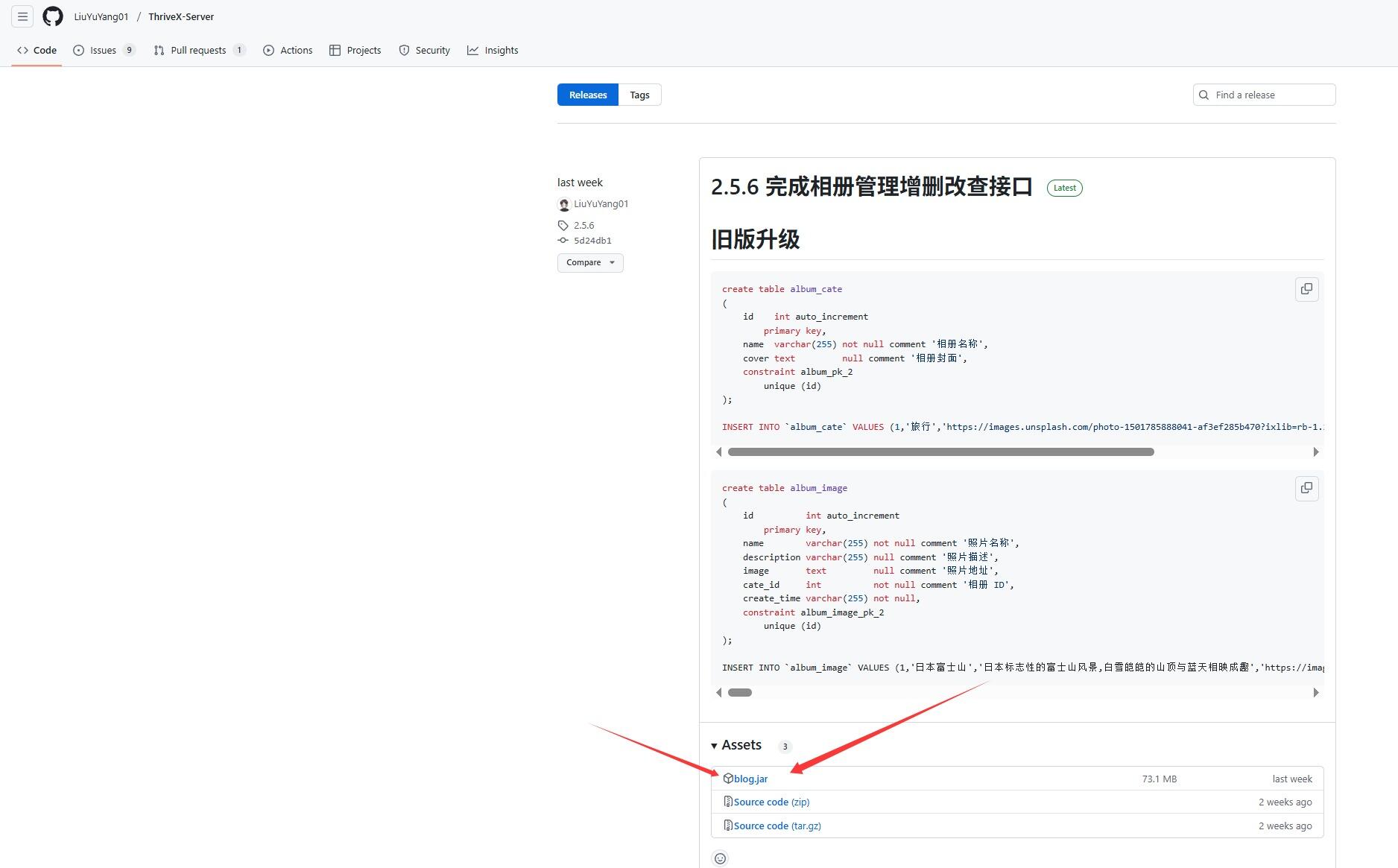
用1panel搭建ThriveX博客完整版
前言在搭建本博客之前,测试过几款不错的开源博客,其中ThriveX确实是相当不错,奈何非PHP程序,搭建流程非传统流程,作者虽然也发布了教程,不过小白还是不容易懂,所以写一个1panel图文搭建过...